How Does Web Design Use Front and Back End Development
It's easy to get web developers and web designers mixed up – they both work on websites, use similar tools, and sometimes have similar skills. Or that's what it looks like from the outside looking in.
In reality, designers and developers have very distinct roles and are responsible for different aspects of building a website.
Here's an easy guide on how to tell the roles apart.
Let's dig in.
Table of Contents:
- Web Designer vs Web Developer: What's the Difference?
- What is Web Development?
- Who is a Web Developer?
- What is Web Design?
- Who is a Web Designer?
- Web Designer and Web Developer Salary Trends
- How to Learn Web Design and Web Development
- To Sum Up: Should You Hire a Web Developer or Web Designer?
Web Designer vs Web Developer: What's the Difference?
Confused about the roles and responsibilities of web developers vs. web designers? You're not alone.
Many still struggle to tell these two professions apart. While web designers and web developers work hand in hand to ship new websites to the world wide web, their roles are distinctly different.
A great way to put these career paths into context is to think about the process of building a house.
You need an architect to come up with a vision of the house – the visual elements, the floor plan and layout, materials, and the general look and feel of the space. And then you need construction workers to take these architectural drawings and execute them, turning a vision into a building.
- A web designer is like an architect. The designer's responsibilities involve developing a vision of how the website will look, feel, and function. And that's a broad set of tasks — from user research and information architecture to typography and user interface design. Web designers tend to specialize in certain areas: some focus on UX (user experience) design, others choose to work on UI (user interface) design, and there are some unicorn visual designers out there who can do both.
- A web developer will look after the code. Using various programming languages, such as HTML, CSS, or JavaScript, a web developer will build the website's framework and ensure it's bug-free and functions as expected. A web developer will also often act as an advisor to the designer, assessing whether the designs can be implemented technically and how complicated or time-consuming the development process will be. Since developers have to cover a wide range of responsibilities — programming the UI and maintaining the server-side of the website — the field is often split into different roles. You have front-end developers, back-end developers, and full-stack developers.
Can you be both a web designer and a developer?
Let's put it this way — countless people are great at both math and literature. Fundamentally, there isn't anything stopping you from mastering both ends of the skills spectrum. So the short answer is, yes, you can. The only catch to becoming a pro in both fields is that it might take you twice as long.
What is Web Development?
Web development is the process of building, creating, and maintaining websites or web applications. It's the work that turns a wireframe into a functioning website, ensuring it runs smoothly, loads fast, and delivers a seamless experience to the user.
Who is a Web Developer?
Development skills are some of the most sought-after skills in the market, making it a popular and, often, well-paid career path. That's mostly because of the rich and varied arsenal of skills a good developer will need to meet the job requirements.
Web developers, or 'devs', juggle various coding languages to build and maintain websites. The programming languages they use will depend on the type of tasks they're performing.
But generally, web development is broken down into two main categories: front-end development, which is the user-facing side, and back-end development, which refers to the server maintenance side. A full-stack developer can look after both front-end and back-end website needs and provide input on user experience and business logic.
Web Development Roles
Now let's look at what web developers in each role do.
Front-End Developer
A front-end developer is responsible for coding the mockup design for the website. Leveraging several programming languages (mainly HTML, CSS, and JavaScript), a front-end dev will implement the site's layout, visual elements, and interactivity.
Must-Have Skills for Front-End Developer:
- Fluency in HTML, CSS, and JavaScript languages
- Knowledge of CSS and JavaScript frameworks and their key components
- Ability to leverage CSS preprocessors like Sass, LESS, or Stylus
- Handling of version control software like Git
- Using frameworks, such as React, to build powerful and modular applications
- Understanding responsive design principles
- Knowledge of browser developer tools
- Technical testing and debugging knowledge
- Understanding of web performance and automation tools, such as Grunt or gulp
- Knowledge of the command line (not compulsory but incredibly beneficial)
Back-End Developer
A back-end developer often referred to as 'the engineer', will work behind-the-scenes, writing and maintaining programs that power the frontend. This includes looking after the server that hosts the website, maintaining the application and the database. Back-end developers leverage a variety of server-side languages, such as PHP, Python, Ruby, and Java.
Must-Have Skills for Back-End Developer
- Mastery of Python, which is often used as a server-side scripting language
- Knowledge of PHP, another scripting language used to request server content
- Knowledge of the Ruby on Rails software framework
- Mastery of SQL, the industry-standard language for querying and managing a database
- Deep understanding of API architectures, namely REST and SOAP technologies
- Understanding of version control systems like Git or GitHub
- Knowledge of testing and debugging backend systems and applications
- Handling of technical and functional documentation of systems and applications
Full-Stack Developer
A full-stack developer has sufficient knowledge in both front-end and back-end development. With a well-rounded understanding of how the web works on all levels, full-stackers make sure the website's front-end and back-end tie in and work smoothly together. Full-stack developers may also be expected to suggest and maintain the best practices, anticipate tech issues, and contribute to the overall development strategy.
Must-Have Skills for Full-Stack Developers
- Deep understanding of front-end libraries and frameworks
- Proficiency in website optimization, such as improving site/page load times
- Ability to build a site's backend using programming languages like Ruby, Angular, or Bootstrap
- Handling of sysadmin tasks
- Ability to run SQL queries on databases
- Ability to manage application deployment, server upgrades, and server-side integrations
Technologies and Tools Commonly Used by Web Developers
Front-end developers create the on-screen reality. What starts as a mockup in design software has to be translated into a scrollable, clickable website, and that's exactly what a front-end dev does.
The back-end ecosystem, on the other hand, is what powers the website. Think of it as the brain of a site that elegantly combines the server, the database, and the server-side applications to function in harmony.
How do you keep up with the tech requirements?
Pulling together a well-balanced toolkit that covers all aspects of web development is a great way to stay on top of your game:
- AngularJS
- Grunt
- Sublime Text
- Chrome DevTools
- GitHub
- Ruby on Rails
- MySQL
- MongoDB
- Postman
- TypeScript
- Lighthouse
Web Developer Portfolio Examples
- Codepuffin – a colorful, brand-first web development portfolio that features several beautiful visual elements, including unique typography and bold colors.

- Patrick David – an example of a front-end developer's digital portfolio that fits onto a single page.

- Mees Verberne – a moody, unique digital portfolio that shows off front-end development and design skills.

Now that we've covered web development let's move on to design.
What is Web Design?
Web design is the process of researching, planning, conceptualizing and arranging content or design elements online.
Today, web design goes beyond just aesthetics and encompasses more complex aspects, such as user experience and information architecture. In fact, web design can impact your website's performance in search engines like Google, ultimately affecting your bottom line.
Who is a Web Designer?
A web designer is responsible for the look and feel of a website. The person is usually well-versed in color schemes, graphic design, typography, and information flow.
Besides designing user interfaces, web designers are also responsible for researching and understanding the end user's needs and motivations. Equipped with this knowledge, they can create enjoyable user experiences that streamline conversions and keep visitors coming back.
Web Design Roles
Here's what web designers in different roles do.
UI Designers
A UI designer concerns himself with building clean and appealing user interface designs based on the research gathered by UX designers. UI designers are responsible for every touchpoint and interaction between a user and a device — be that a computer, a mobile app, or a car dashboard.
Must-Have Skills for UI Designers
- In-depth knowledge of color theory, typography, and UI design patterns
- Strong understanding of design approaches, such as the Gestalt Principles
- Proficiency in at least one industry-standard design and prototyping tool
- Understanding of responsive design fundamentals
- Knowledge of how to design UI elements, such as buttons, icons, sliders, and scrollbars
- Ability to develop and establish a style guide to maintain consistency
- Ability to animate and design interactivity
UX Designers
While there's some overlap between UI and UX designers' roles, the latter is responsible for figuring out the needs of the site's users (and potential users), determining user stories, creating user personas, and developing prototypes, and carrying out user testing. A UX designer must also ensure that there's a logical flow on the website, that all interactions are intuitive and meet user needs.
Must-Have Skills for UX Designers
- Ability to conduct user research
- Knowledge of creating user personas
- Ability to determine and design the information architecture
- Proficiency in designing user flows and wireframes
- Proficiency in industry-standard design and wireframing tools like Figma or Sketch
- Ability to create prototypes
- Understanding of user testing
Visual Designers
A visual designer role is best described as a hybrid role between a graphic designer and a UI designer, with a bunch of extra skills thrown into the mix. Visual designers typically have a strong understanding of graphic design and branding and are experts at visual messaging. Their primary responsibilities involve aspects like typography, layout, spacing, imagery, and color palettes.
Must-Have Skills for Visual Designers
- Strong graphic design basics (balance, harmony, hierarchy, etc.)
- In-depth knowledge of color theory, typography, and design patterns
- Proficiency in design software, such as the Adobe Creative Cloud
- Ability to work off a brief and interpret information creatively
- Experience with transitions, animation, motion design, and dynamic interaction
- Ability to conceptualize brand elements
- Understanding of responsive design fundamentals
Technologies and Tools Commonly Used by Web Designers
A practical, well-balanced toolkit can be an excellent asset for web designers. The time you save using helpful tools can be invested in more important tasks that drive quality results.
The problem is — web design tools are abundant in the market. Unless you know exactly what you need, it can be overwhelming to choose the best tool for the job.
We've collected the most popular web design tools and software for your convenience:
- Figma
- Sketch
- Proto.io
- Adobe Creative Cloud
- Miro
- Balsamiq
- MockFlow
- InVision
- Zeplin
- Flinto
- Material Design
Web Designer Portfolio Examples
The internet is full of thousands of digital portfolios with hand-picked work examples and case studies that help web designers land their next role or project. Here are a few stellar examples of web design portfolios:
- Elegant Seagulls – showing off highly polished, modern UI, this digital portfolio is a prime example of showing off your skills and taste as a designer.

- Tobias Ahlin – a clean, minimalistic digital portfolio of a product designer that consults tech companies and startups.

- Wokine – this Paris-based web design agency uses a split-screen design to show off their work and brand.

Now let's move on to the money-part.
Web Designer and Web Developer Salary Trends
Who makes more money: web designers or web developers?
In general, surveys show that web developers earn more than web designers, but it really depends on how you slice the data. Even among the different types of developer roles, there are significant differences in salaries. Your salary will depend more on the skills you bring to the table than your official job title.
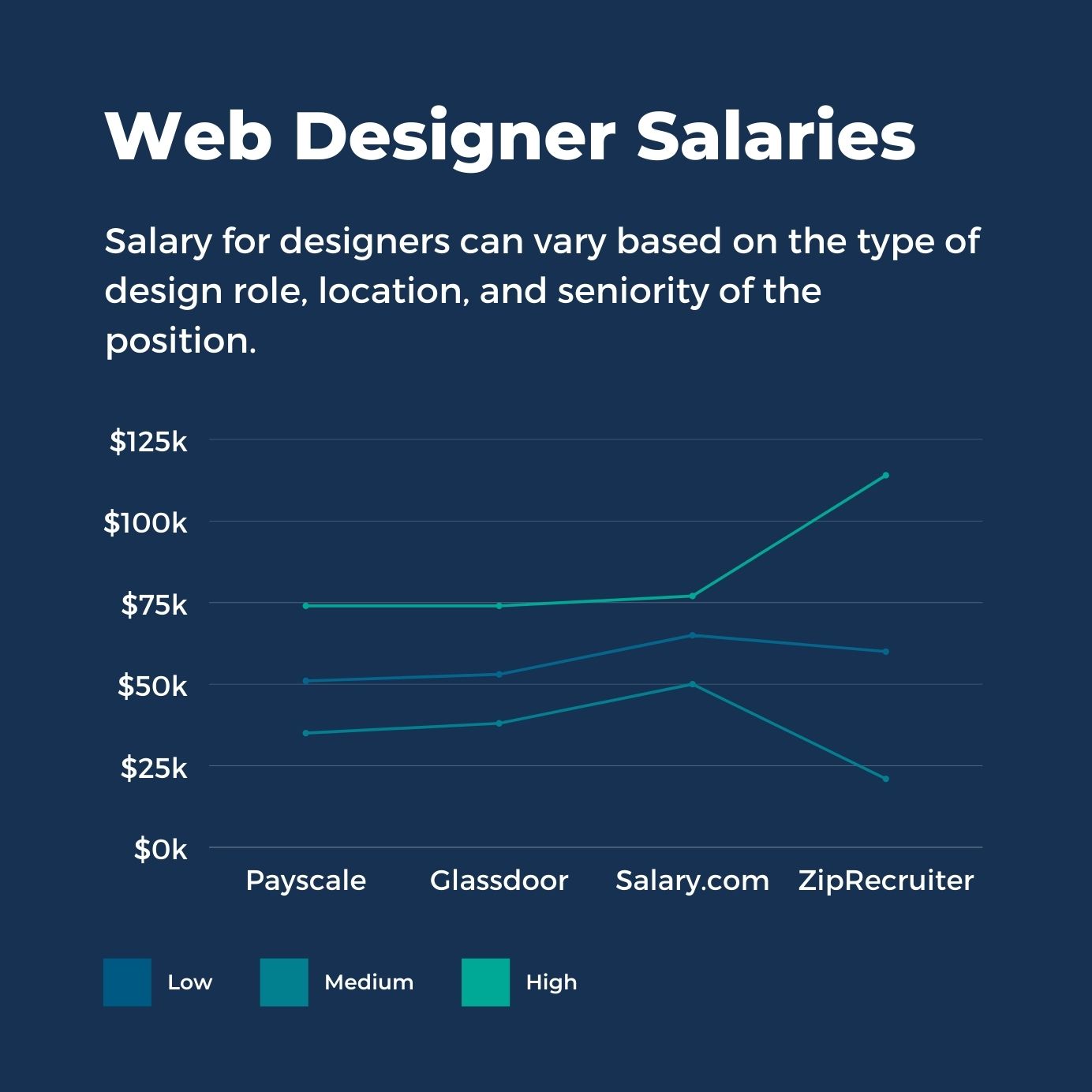
Web Designer Salaries
Web designers earn a decent salary. While the pay can vary depending on the type of design role, location, and the seniority of the position, the average yearly salary of a web developer in the US is about $57k.

It's worth pointing out that the available salary ranges differ significantly from source to source.
- Payscale: $51k/year, with a low of $35k and a high of $74k
- Glassdoor: $53k/year, with a low of $38k and a high of $74k
- Salary.com: $65k/year, with a low of $50k and a high of $77k
- ZipRecruiter: $60k/year, with a low of $21k and a high of $114k
Looking at salary ranges for the different design roles, it's rather apparent that the hybrid UI/UX designers rake in the highest earnings.
Here's the full salary breakdown by design role.

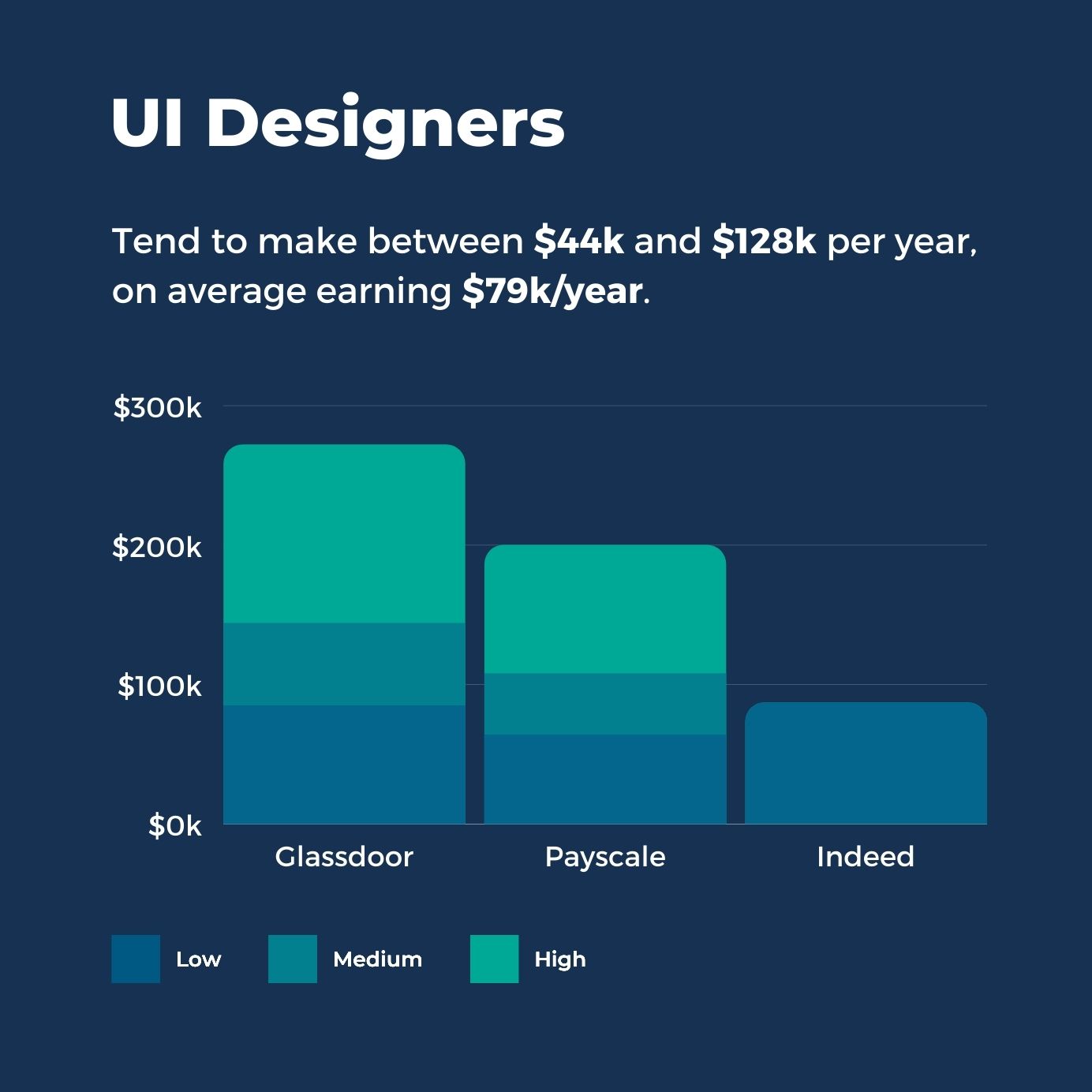
UI designers tend to make between $44k and $128k per year, on average earning $79k/year.
- Glassdoor: $85k/year, with a low of $59k and a high of $128k
- Payscale: $64k/year, with a low of $44k and a high of $92k
- Indeed: $87k/year

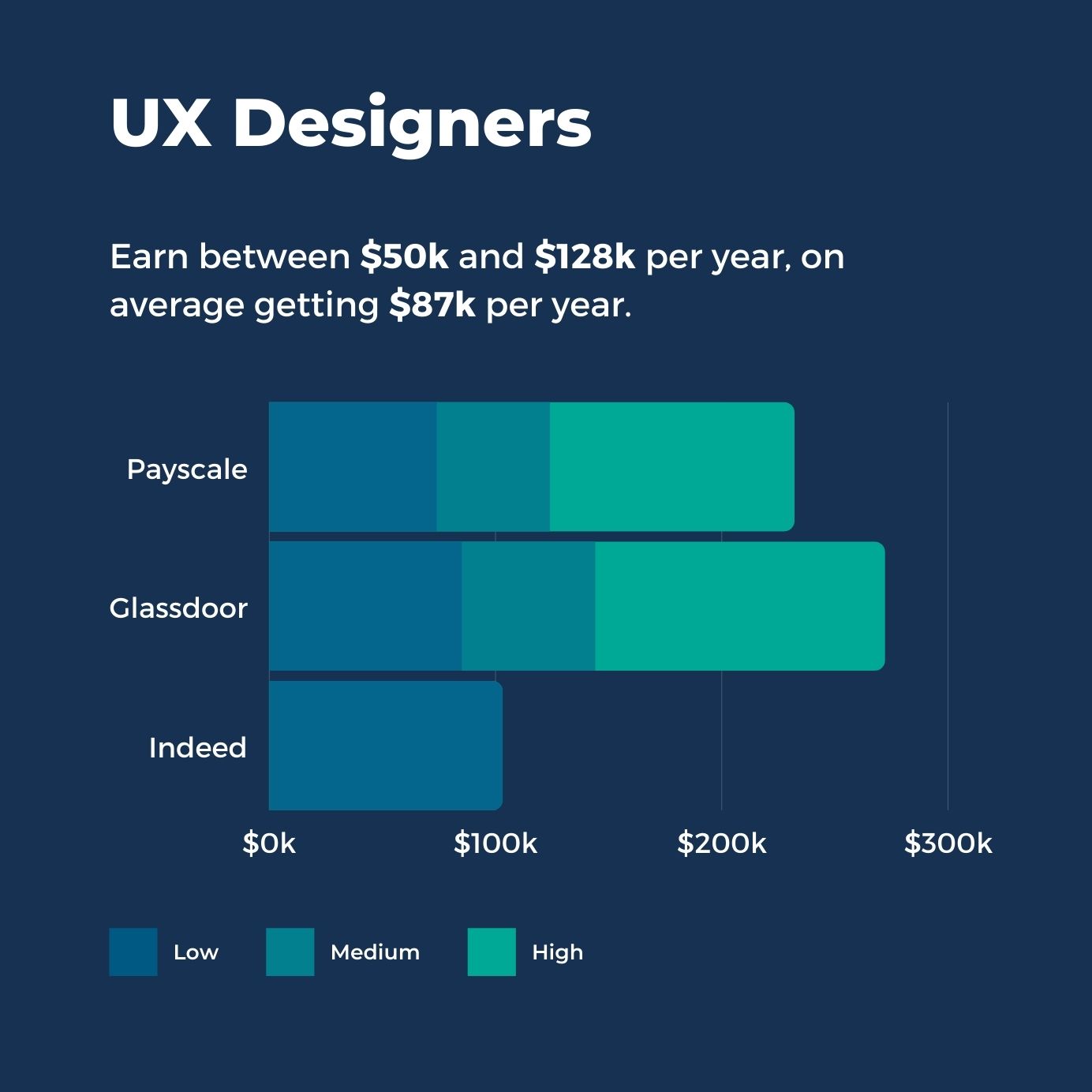
UX designers earn between $50k and $128k per year, on average getting $87k per year.
- Payscale: $74k/year, with a low of $50k and a high of $108k
- Glassdoor: $85k/year, with a low of $59k and a high of $128k
- Indeed: $103k/year

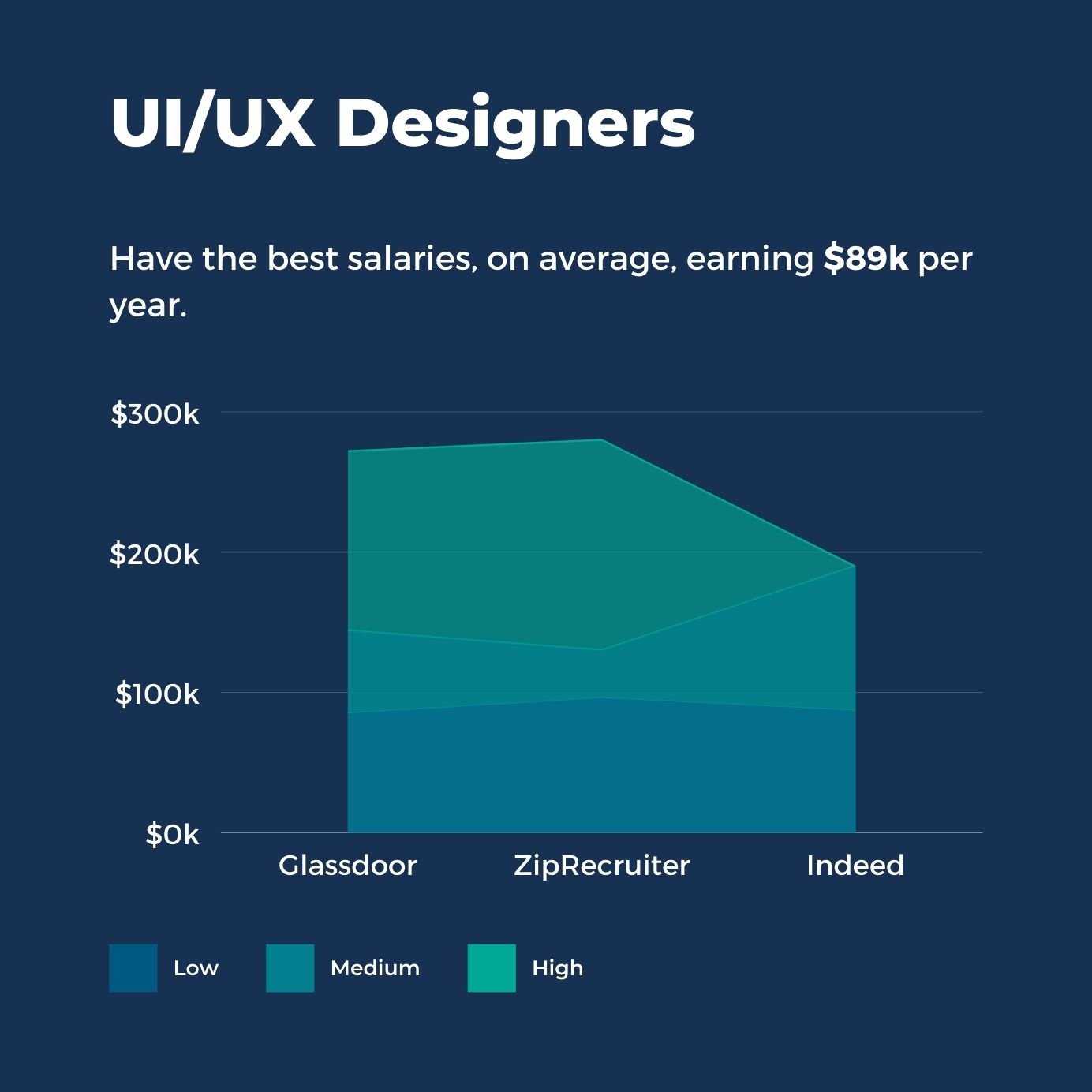
UI/UX designers have the best salaries, on average, earning $89k per year.
- Glassdoor: $85k/year, with a low of $59k and a high of $128k
- ZipRecruiter: $96k/year, with a low of $34k and a high of $150k
- Indeed: $87k/year to $103k/year
Web Developer Salaries
Although on average, web developers earn higher salaries than web designers, the pay differs based on their specialization.
Developers tend to make more money than designers primarily because of their ability to write code in different languages. Coding is a highly valued skill in the modern, tech-driven world, but not all programming skills are valued equally.
On average, a web developer in the US makes between $65k-$75k per year. Let's take a closer look at the average salaries for each role.

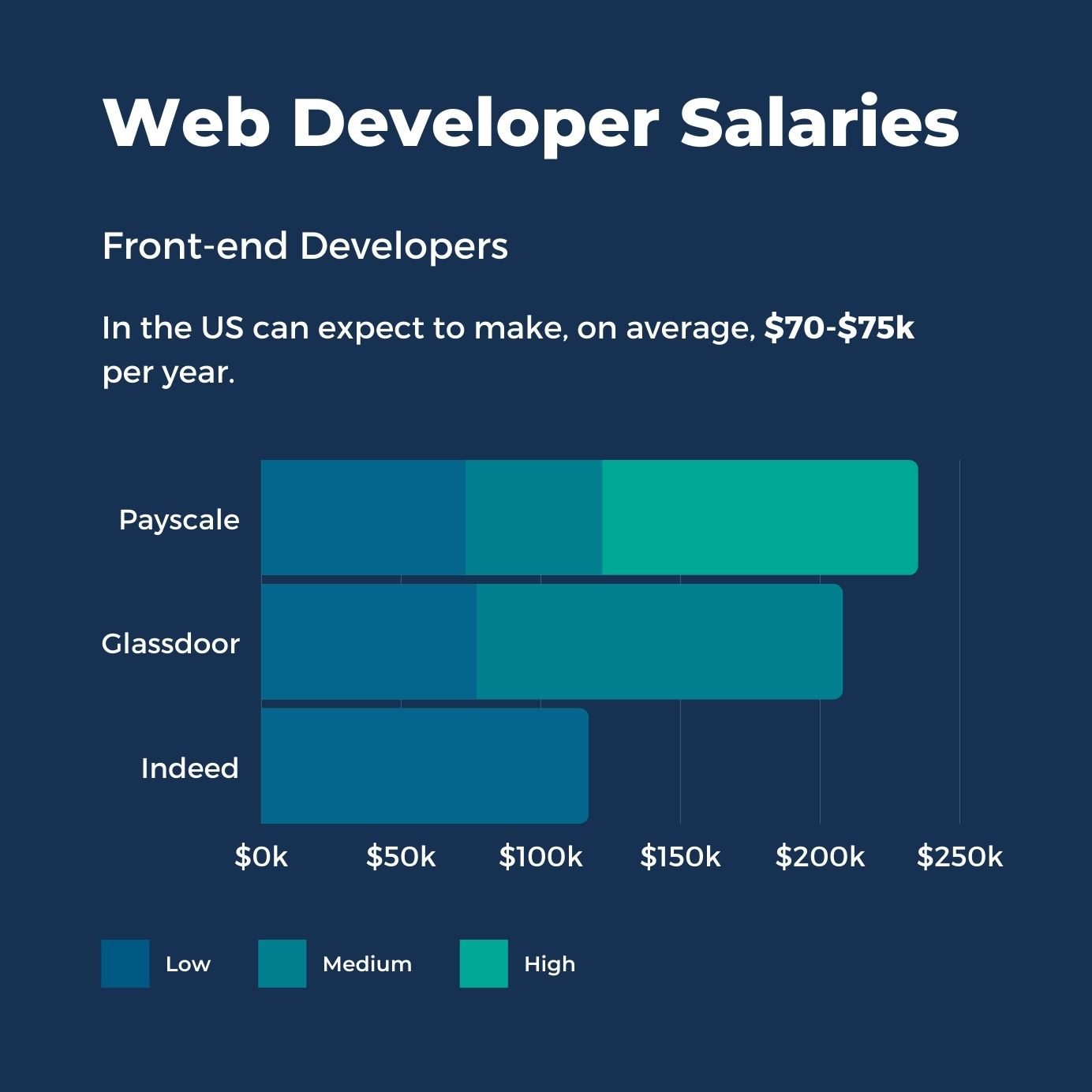
Front-end developers in the US can expect to make, on average, $70-$75k per year.
- Payscale: $73k/year, with a low of $49k and a high of $113k
- Glassdoor: on average, $77k/year, with the top tier making up to $131k
- Indeed: $117k/year; however, this is definitely on the higher end of the range

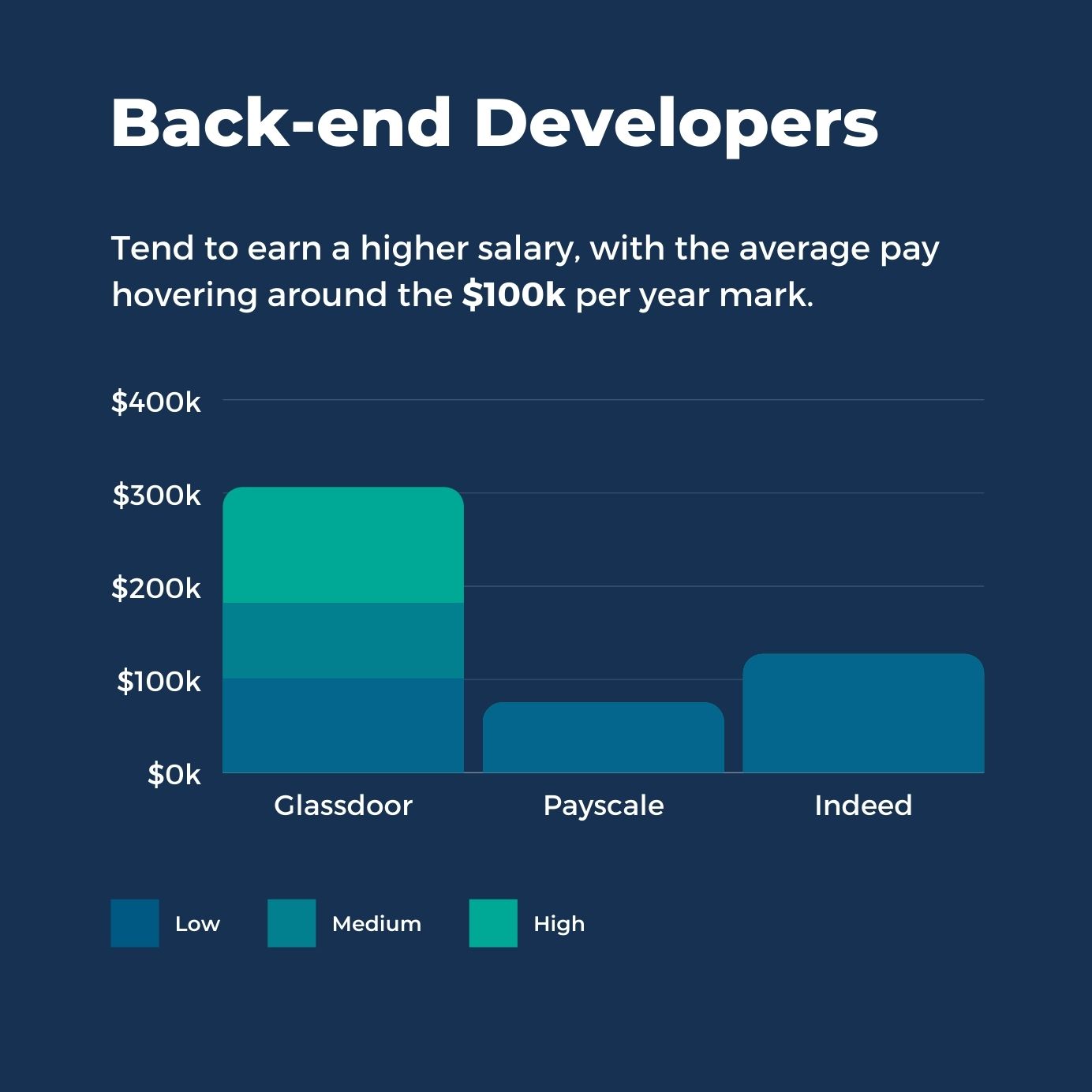
Back-end developers tend to earn a higher salary, with the aver1age pay hovering around the $100k per year mark.
- Glassdoor: $101k/year on average, with the lowest percent earning $81K and the top tier making $124k/year
- Payscale: $75k/year, surprisingly just a little more than frontend developer salaries listed on this site
- Indeed: a whopping $127k/year

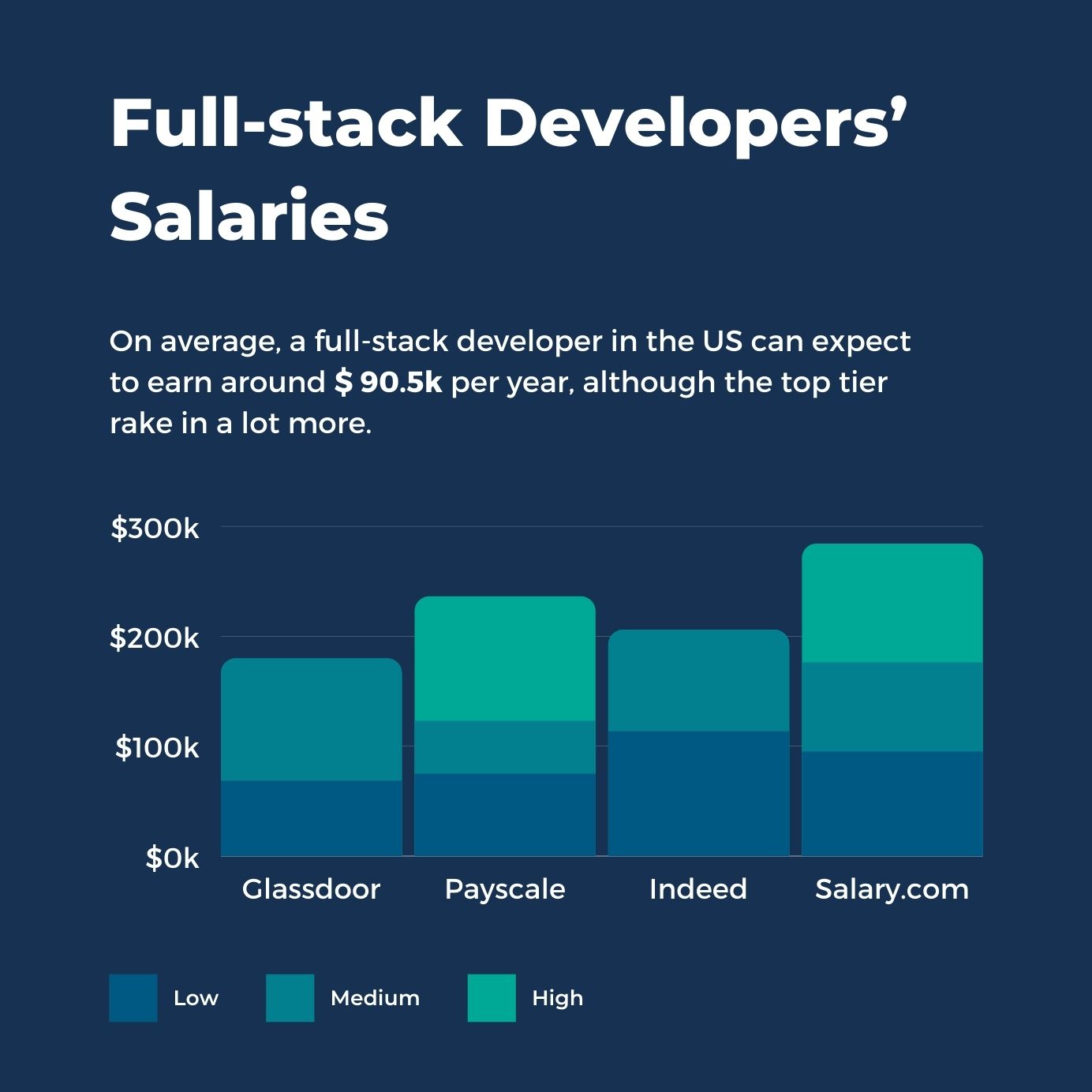
Full-stack developers' salaries vary significantly, possibly because there are fewer specialists with this range of skills. On average, a full-stack developer in the US can expect to earn around $90.5k per year, although the top tier rake in a lot more.
- Glassdoor: $68.5k/year on average, yet the top-paid developers get up to $111k/year
- Payscale: $75k/year, with a low of $48k and a high of $113k
- Indeed: $113.5k/year, with the less experienced specialists making around $92k/year
- Salary.com: slightly above $95k/year, with a range of $81k to $108k
Naturally, the better you are at your job, the higher salary you can command. With technologies changing so fast and new programming languages emerging every year, web developers must continue learning and adding new skills to their portfolio to ensure an upward trajectory in their salaries.
How to Learn Web Design and Web Development
Now it's time to cover where and how to learn web design and web development.
Get a Formal Degree or Get Certified
If you like learning in a structured, offline environment, one of the more traditional routes of education could be the right option for you. Both design and web development learning programs have a lot to offer; you just need to know which profession you want to pursue.
Consider the following paths:
- University – courses take between 2 to 4 years and you get to throw a hat in the air at the end of the course.
- Technical Schools – typically more hands-on, focused on developing practical skills faster, technical schools are great for professionals who know precisely what they're looking for.
- Boot Camps – intensive full-time & part-time learning programs aimed at equipping students with fundamental skills and knowledge. Besides the valuable training, you also get to connect with a like-minded community, find a mentor, and sometimes, if you're fortunate, get a job offer at the end of the course.
The advantage of getting a formal education is that you graduate with a degree or an official certification, which can be quite the door opener when job hunting. Structured, teacher or instructor-led courses can help those who are starting from zero.
The downside, of course, is the cost of traditional education as well as the restrictions of your location. If you're eager to get into a physical classroom, consider and research the options available in your area.
Educate Yourself
Some of the world's top web designers and web developers are self-taught. Learning on your own has many benefits: you get to learn in your own time and in a way that fits your schedule. Plus, with the Internet being a free resource, you can educate yourself without incurring any student loan debt.
There are hundreds of free and paid design and development courses online that can teach you everything from design fundamentals to server-side coding languages.
Where do you start?
Here are some top recommended resources for a junior designer and developer:
- YouTube – there are millions of free videos and tutorials from highly experienced professionals that can give you a headstart in your learning journey. Try researching top names in your industry first to avoid having to sift through so many videos searching for the right fit. Once you identify the experts, see if they share any helpful content on YouTube, their website, or another platform.
- Tutorial Sites – with plenty of highly-focused, in-depth courses, tutorial sites can be an excellent stop for picking up technical skills and figuring out how to accomplish specific results in your code or design. One thing to watch out for, though, is content recency – as design software continues to evolve rapidly and new programming languages emerge all the time, you're running a risk of learning something that's irrelevant or, worse, incorrect.
To get the latest, best quality web development and design tutorials and tips, join the WebsiteSetup newsletter and start learning as you go.
To Sum Up: Should You Hire a Web Developer or Web Designer?
Hopefully, this guide has provided you with insight into the key differences between a web developer and a web designer. So, let's recap on what we've covered so far.
If you need someone to create visuals for your website, including the brand style, layout, information flow, and user interfaces, you'll be looking to hire a web designer. Like an architect, the web designer will develop a vision for your website: the look and feel, the stand-out elements, and the must-have functionalities for a seamless user experience.
When you have the mockups and wireframes provided by the web designer, you'll need a front-end web developer to code them up. Using one of the front-end coding languages, the front-end developer will turn these designs into a functioning website – you'll have clickable, scrollable elements, site navigation, and content styling that matches your brand guidelines.
You might then need the help of a back-end developer, who will take care of all server-side programming, third-party integrations, and programs that are necessary to power a website's server and database.
Alternatively, you may look for a full-stack developer who understands both front-end and back-end processes and can build effective programs needed for a website. If it's a small project, they can probably write all of a site's code by themselves.
And that's how you decide who to hire for your project – easy, right?
How Does Web Design Use Front and Back End Development
Source: https://websitesetup.org/web-designer-vs-web-developer/
0 Response to "How Does Web Design Use Front and Back End Development"
Post a Comment